دورة CSS | الدرس الأول | مقدمة عن css و بنية CSS Syntax
CSS تعني أوراق الأنماط المتتالية. Cascading Style Sheets
يصف CSS كيفية عرض عناصر HTML على الشاشة أو الورق أو في وسائط أخرى
يوفر CSS الكثير من العمل. يمكنه التحكم في تخطيط العديد من صفحات الويب دفعة واحدة
يتم تخزين أوراق الأنماط الخارجية في ملفات CSS
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}– لماذا نستخدم CSS؟
يستخدم CSS لتحديد أنماط صفحات الويب الخاصة بك ، بما في ذلك التصميم والتخطيط والاختلافات المعروضة للأجهزة وأحجام الشاشة المختلفة.
يوفر CSS الكثير من العمل!
عادةً ما يتم حفظ تعريفات الأنماط في ملفات .css الخارجية.
باستخدام ملف ورقة أنماط خارجي ، يمكنك تغيير مظهر موقع ويب بأكمله عن طريق تغيير ملف واحد فقط!
CSS Syntax | بنية CSS
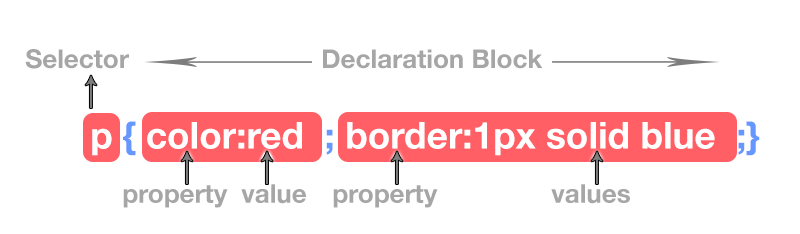
تتكون مجموعة قواعد CSS من محدد (Selector) وكتلة (declaration block) إعلان:

يشير المحدد)selector( إلى عنصر HTML الذي تريد تنسيقه.
تحتوي كتلة التصريح (declaration block) على تعريف واحد أو أكثر مفصولة بفواصل منقوطة.
يتضمن كل إعلان(declaration) اسم خاصية(property) CSS وقيمة (value) مفصولة بنقطتين.
يتم فصل إعلانات CSS المتعددة بفواصل منقوطة ، وتحيط بكتل التصريح بأقواس معقوفة.
مثال .
p {
color: red;
text-align: center;
}شرح المثال
p محدد في CSS (يشير إلى عنصر HTML الذي تريد تنسيقه:
اللون هو خاصية property ، والأحمر هو قيمة value الخاصية
text-align هي خاصية ، والمركز هو قيمة الخاصية