دورة html | الدرس الثاني |العناوين و الفقرات و الروابط والصور في html
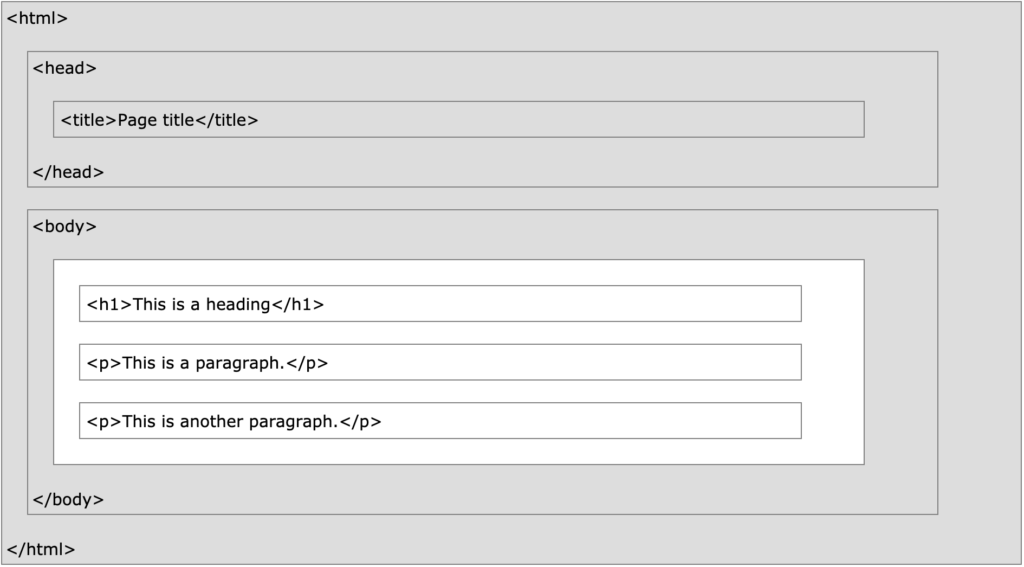
HTML Page Structure

مستندات HTML
يجب أن تبدأ جميع مستندات
HTML
بإعلان نوع المستند:
<! DOCTYPE html>.
يبدأ مستند HTML
نفسه بـ <html>
وينتهي بـ </html>.
يقع الجزء المرئي من مستند
HTML بين
<body> و </ body>.يمثل الإعلان ! DOCTYPE نوع المستند ، ويساعد المستعرضات على عرض صفحات الويب بشكل صحيح.
يجب أن يظهر مرة واحدة فقط في أعلى الصفحة (قبل أي علامات HTML).
عناوين HTML
يتم تعريف عناوين HTML بعلامات h1 الى h6
h1 يحدد العنوان الأكبر الاكثر اهمية
h6 يحدد العناون الأصغر و الأقل اهمية
<h1>عنوان </h1>
<h2> عناون</h2>
<h3>عنوان </h3>
<h4>عنوان </h4>
<h5>عنوان </h5>
<h6> عناون</h6>فقرات HTML
يتم تعريف فقرات HTML بالعلامة p
<p> فقرة </p>روابط HTML
يتم تعريف فقرات HTML بالعلامة a
<a href="https://www.alashkar.net"> أضغط هنا </a>يتم تحديد وجهة الارتباط في سمة href.
تُستخدم السمات لتوفير معلومات إضافية حول عناصر HTML.
سوف تتعلم المزيد عن السمات في فصل لاحق.
الصور في HTML
يتم تعريف فقرات HTML بالعلامة img
يتم توفير الملف المصدر (src) والنص البديل (alt) والعرض والارتفاع كسمات
<img src="alashkar.jpg" alt="alashakr.net" width="104" height="142">


